Udemy 강의 수강 1일차
- 노코드 툴 중 하나인 Bubble에 대해 개괄적으로 배워보기로함
- 강의 선택에 있어서 기준으로 삼은 것은, 기본 강의 이후 심화 과정들이 존재하는지 여부
- 아래 강사 분의 경우에는 기본 강의 후에 여러가지 clone 프로젝트들을 수업으로 제공하고 있음

Core concept of Bubble
- Database: 버블 내에서 어느정도의 DB 구성이 가능하다는 것은 큰 장점임.
- Design: 페이지 내 각각의 객체들을 표현하는데 있어서, 기존 개발에 비해 제한되는 영역도 있겠지만 드래그앤드롭 방식이라 매우 편리함. 예전 Wix 같은 홈페이지 필더 생각하면 됨
- Workflows: 아직 배우지 않았음
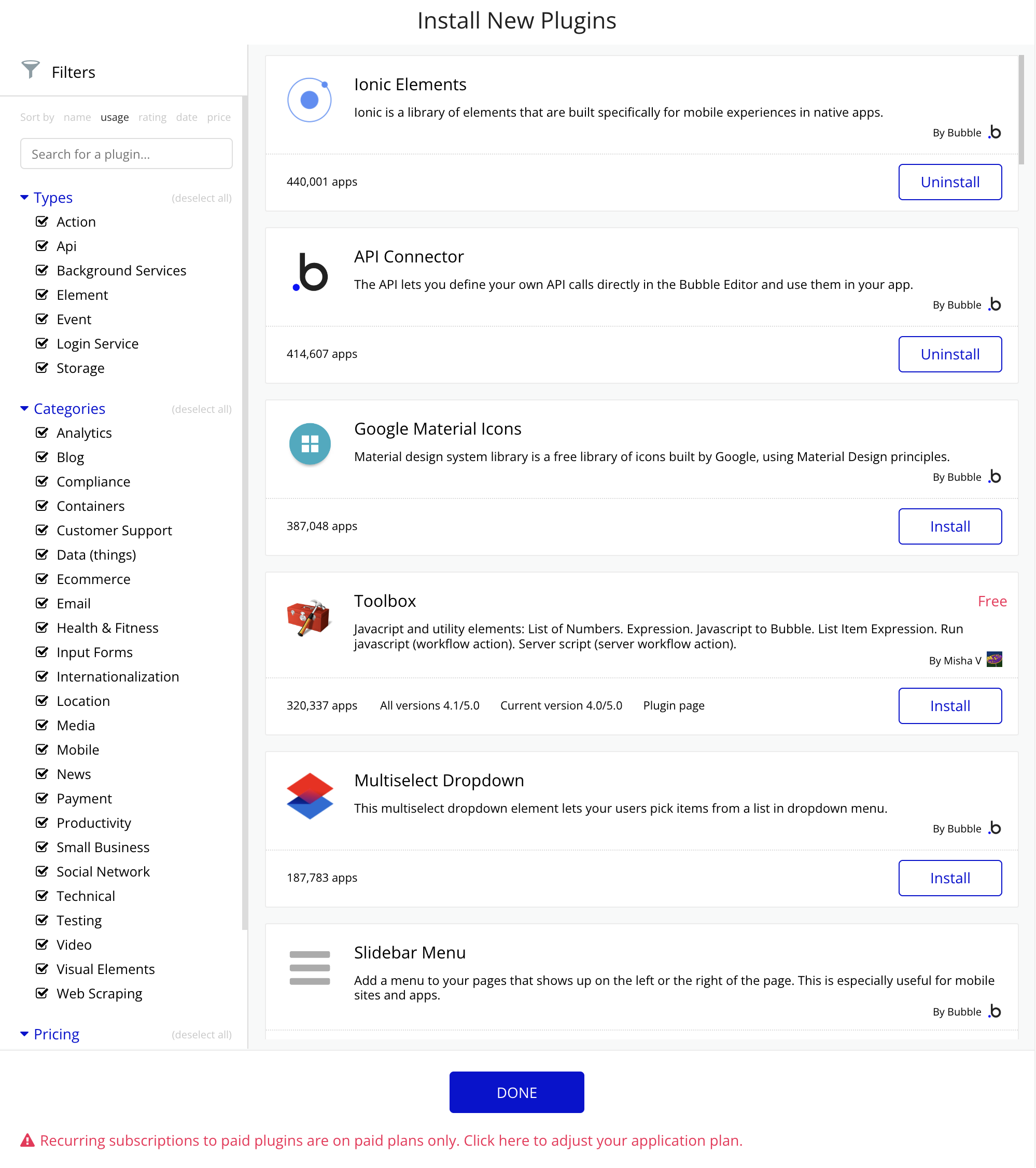
- Plugins & integrations: 근래 모듈화되어 있는 서비스들이 많아서 외부 api만 잘 활용해도 매우 빠르게 서비스 구성 가능 (매시업). 버블 커뮤니티 내에서 다른 개발자들이 만든 플러그인도 유료/무료로 사용할 수 있음


강의 내용
3. Understanding the different types of apps that can be built using Bubble
ㄴ 거의 제한없이 모든 서비스 유형들을 버블로 만들 수 있다.
- Marketplaces
- On-demand services
- SNS
- E-commerce stores
- Booking apps (여행, 렌터카 등)
- 대시보드
- Internal tools (project management tool, etc.)
- Invoicing & finance apps (3rd party API 등 활용 가능)
bubble.io/showcase (버블로 만든 예시 사이트들 나옴)
4. Learning how to structure a custom Bubble database from scratch + live example

예를 들어 Instagram database setup 이라면 어떤 DB 구성이 필요할까?
Data type
ㄴ User
- Name (text)
- Bio
- Handle
- Profile photo (image)
- Followers (int) >> List of users
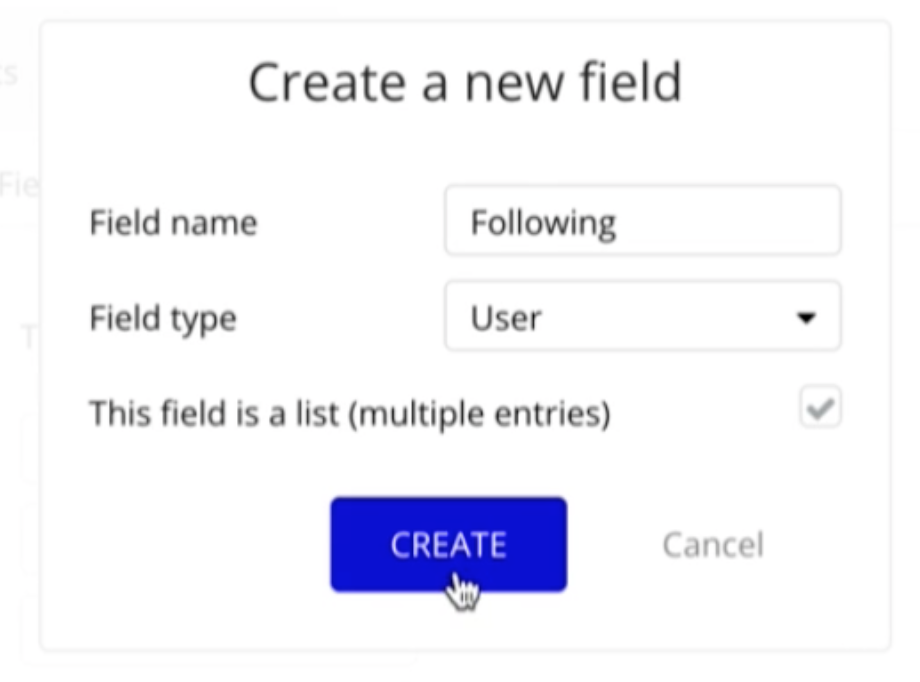
- Following (int) >> List of users
ㄴ 버블에는 integer가 아닌 number type
ㄴ 유저 리스트를 보여줘야할 때는 User 데이터 타입 사용 가능
ㄴ 필드 속성에서 This field is a list (miltple entries)에 체크해야함.

ㄴ Post
- Caption
- Likes (int) >> List of users
ㄴ 버블에는 User 타입이 존재함.
ㄴ Post-content *Post에 참조되는 것을 보여줌.
- Image (한번에 보여주지 않고 나눠서 보여줄 수 있도록)
- Original-post (aka OG-post)> Post (한 개 포스트에 두 개 이상의 이미지가 보여질 때 Original post를 통해 참조 가능)
ㄴ Comment
- Content
- Original-post > Post
5. Flexbox responsive engine overview (화면 구성, 디자인 등)
Layout
ㄴ Fixed
ㄴ Align to parent
ㄴ Row
ㄴ Column (99% 추천 - 컨텐츠를 위에서 아래로 풀어가는 경우가 많기 때문)
레이아웃에서 설정할 수 있는 부분이 많음.

그 외 캡쳐

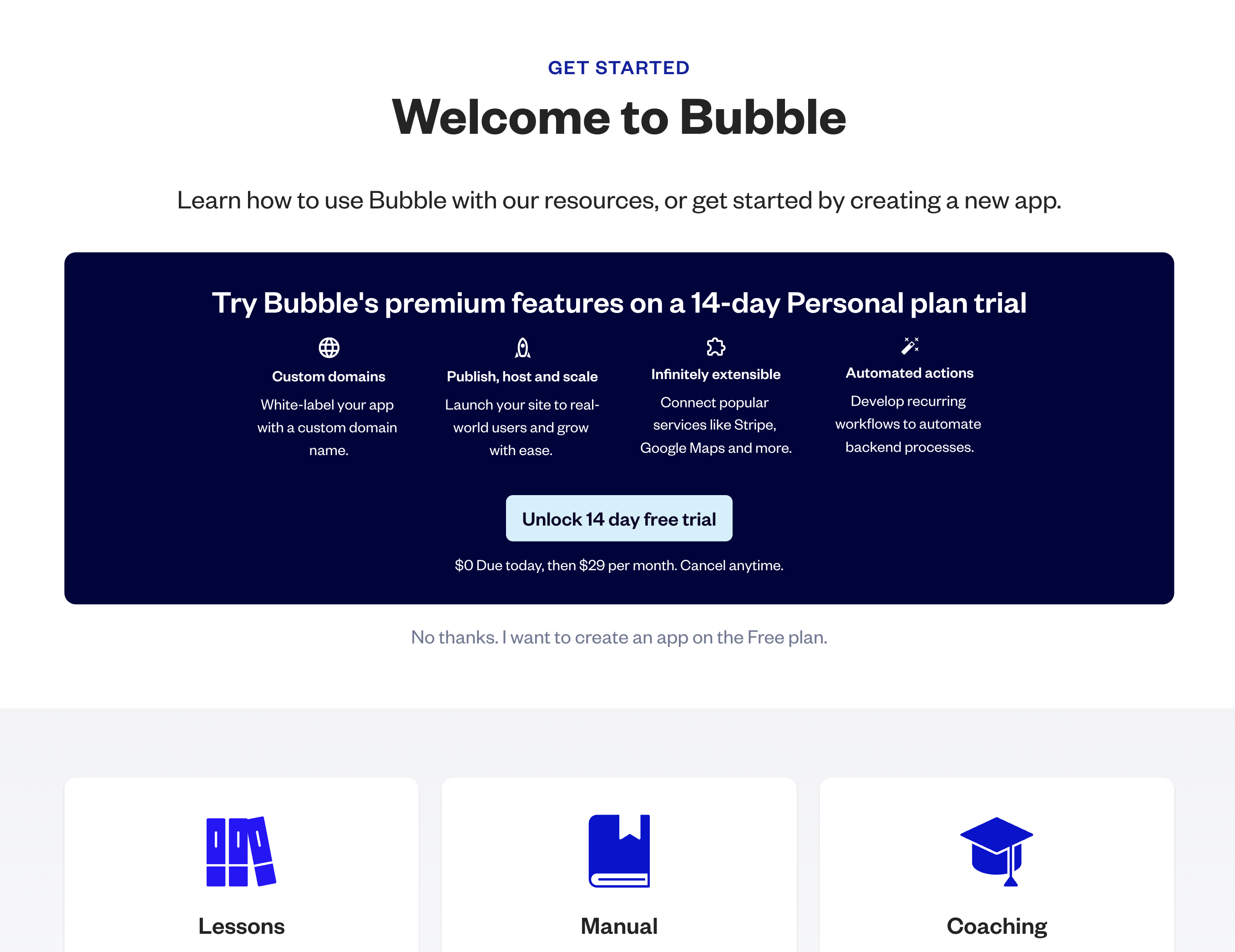
버블 '회원가입(링크)' 후 Create an app 으로 작업 공간을 생성
'[피터] 창업가_IT' 카테고리의 다른 글
| Bubble.io 노코드 툴 -3일차- (0) | 2022.08.31 |
|---|---|
| Bubble.io 노코드 툴 -2일차- (0) | 2022.08.30 |
| [Gap Analysis] 미래_#3. 경험하고 있는 것 (3/3) (0) | 2020.07.15 |
| [Gap Analysis] 미래_#2. 느끼는 것 - 사업가의 삶? (0) | 2020.07.13 |
| [Gap Analysis] 미래_#1. 아는 것 - 내가 꿈꾸는 사업을 정의한다면? (0) | 2019.12.11 |




댓글