어제 Stripe 결제연동 첫번째 시도를 실패했다.
우선 에러 메시지는 '유료 플랜으로 업그레이드 해야만 API를 사용할 수 있다'고 하니, 유료 플랜을 사용해봐야 결제 연동이 잘 되었는지 아니면 다른 부분들에 문제가 있는지 알 수 있을 것 같다.
지난 Salesforce Clone 수업에서 만든 App을 Personal Plan (월 29불)로 업그레이드했다. (14일간은 무료 사용이 가능하다고 하니 이 사이에 결제 연동과 관련된 여러 시도들을 해봐야겠다.)


다시 어제 막혔던 부분으로 돌아와 'Initialize call' 버튼을 클릭했다.

이번엔 다른 유형의 에러 메시지가 뜬다.

Data API 와 관련된 부분이면 아래 내용이 잘못된 것 아닌가 싶은 생각이 듦.
ㄴ 어제 유투브 강의에서 GET URL에 대한 내용을, 제대로된 이해없이 그대로 때려넣음. 이 부분에 문제가 있다고 예상됨.
ㄴ Bubble이 제공하는 공식 Stripe 플러그인과 API Connector 사용법에 대해 다른 유투브 강의를 다시 봐야겠다.

유투브 내용이 Bubble에서 Stripe 연동을 이해하는데 많은 도움을 줌.
ㄴ James NoCode: https://www.youtube.com/watch?v=abnOef3m8gY
버블에 Stripe을 연동할 수 있는 방법이 크게 두 가지라고 한다.
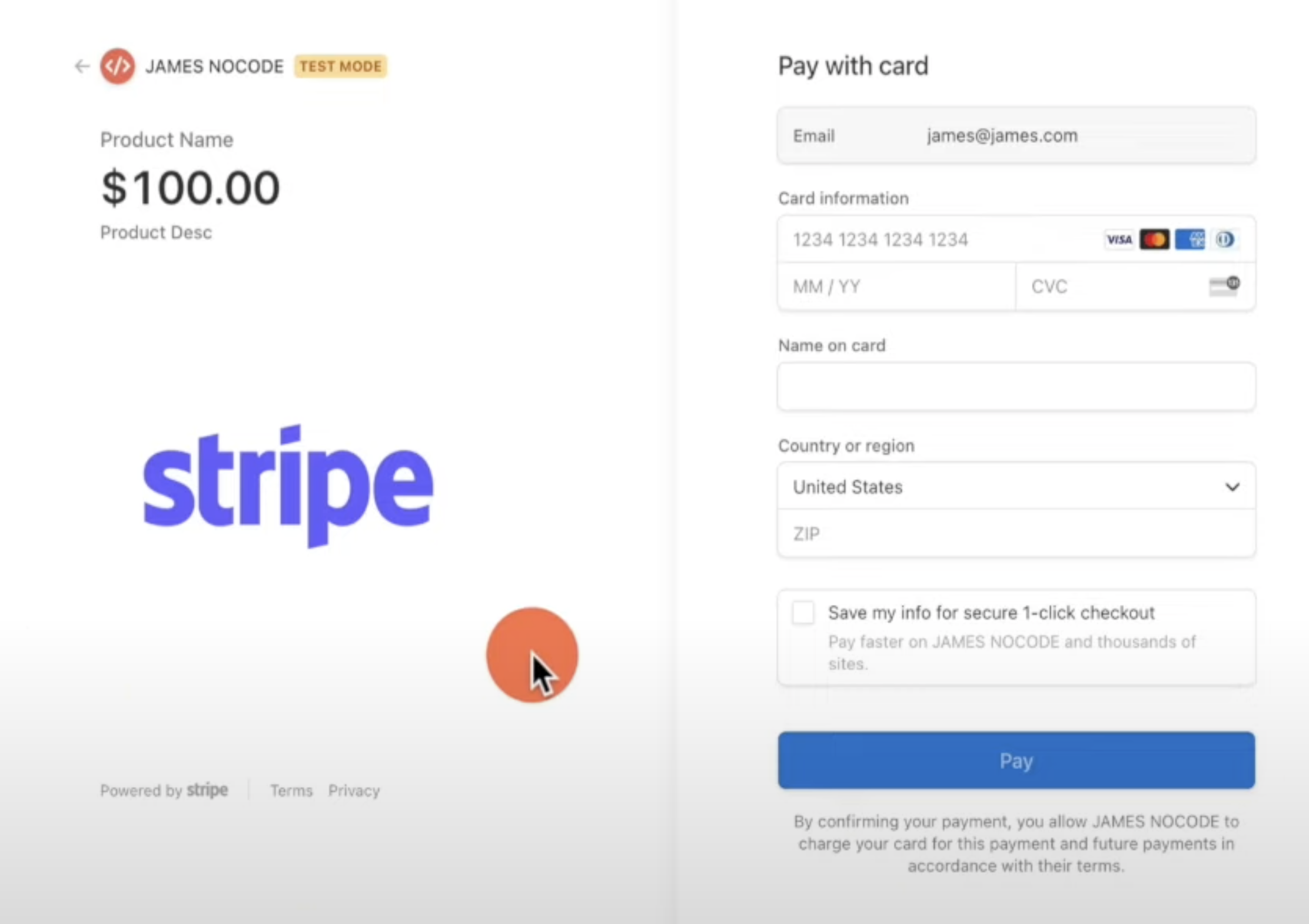
방법1은, 그냥 결제할 금액 값만 Stripe 결제모듈로 보낸 뒤 사용자가 Stripe 모듈에서 카드정보를 입력하고 결제 진행하도록 하는 것.
방법2는, 나의 플랫폼 내에서 카드정보를 입력받은 후 Stripe 으로 Token 생성을 받은 뒤, 승인받은 Token 값을 가지고 Stripe으로 카드 결제를 요청한 후 응답 값을 받아오는 방식.

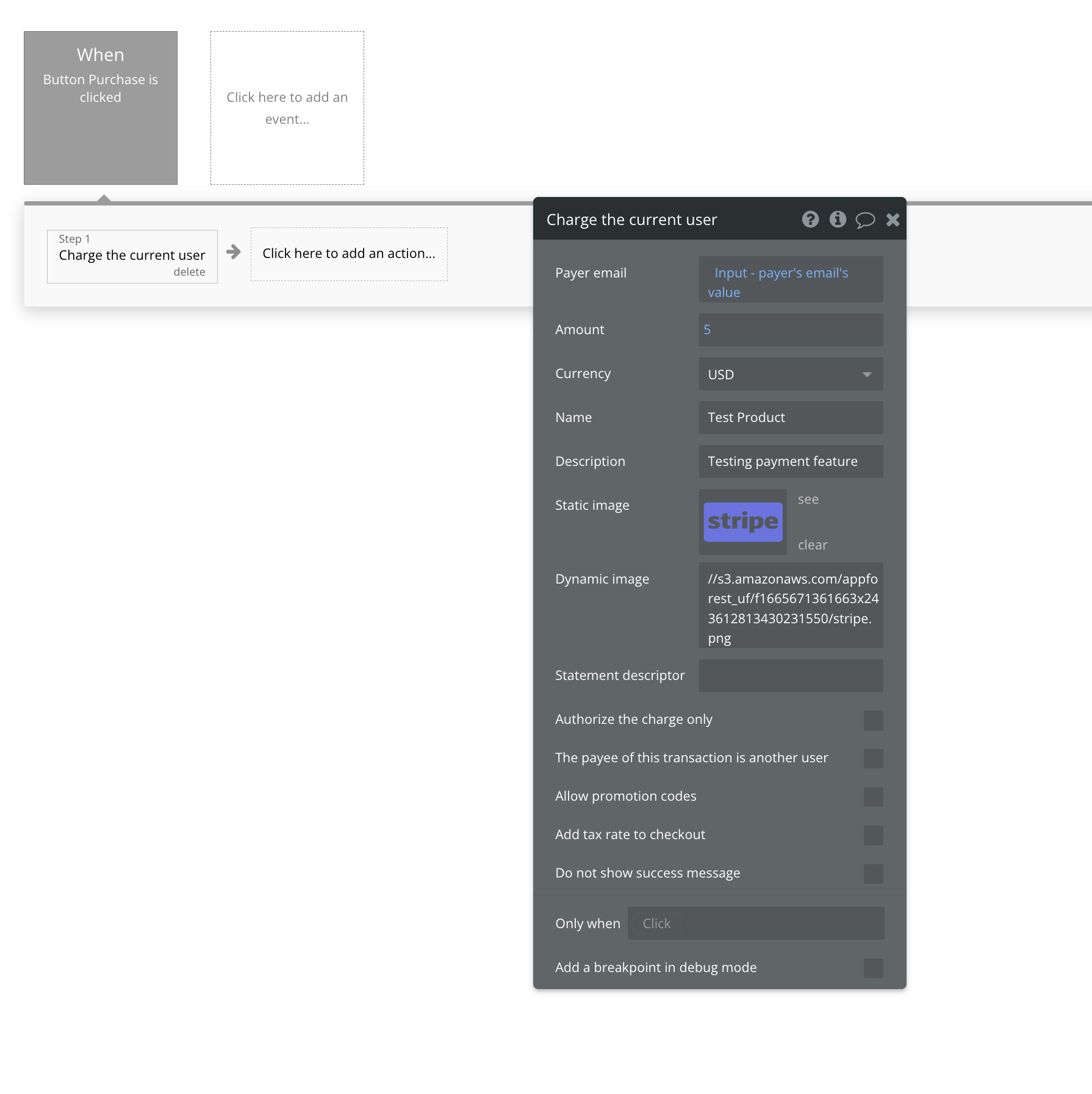
방법1은, 아래와 같이 Workflow 상에서 Stripe 플러그인을 실행시켜 결제 금액만 넣어주면,,

사용자를 Stripe 결제창으로 이동시켜, 설정한 금액을 결제할 수 있도록 하는 방식임.
방법1의 장점은, 특히 사용자들로부터 아직 '카드 정보를 받을만큼의 신뢰'를 얻지 못한 서비스가 Stripe 도메인URL을 가진 공식 결제 모듈에서 카드 정보를 기입하도록 할 수 있다는 부분이라고 생각함. (미국에서는 카드정보 입력에 대한 거부감이 상대적으로 크지 않지만, 한국 문화에서는 카드 정보를 매우 민감한 정보로 생각하여 방법1도 좋은 practice라고 생각한다.)

방법2의 경우에는, 아래처럼 (1) 사용자의 카드정보를 받는 페이지가 있어야 함.
(2) 사용자의 카드정보를 가지고 Stripe 쪽으로 Token 생성 요청도 해야함.
(3) 생성된 Token으로 Charge를 진행하는 Flow도 추가해야함.



----
우선 방법1부터 도전!!
ㄴ 사실 방법1의 경우 API Connector를 설치할 필요도 없었음.
ㄴ Stripe 플러그인에 제대로된 Stripe 정보만 추가했다면 Workflow 세팅을 통해 정상 동작해야함.
----
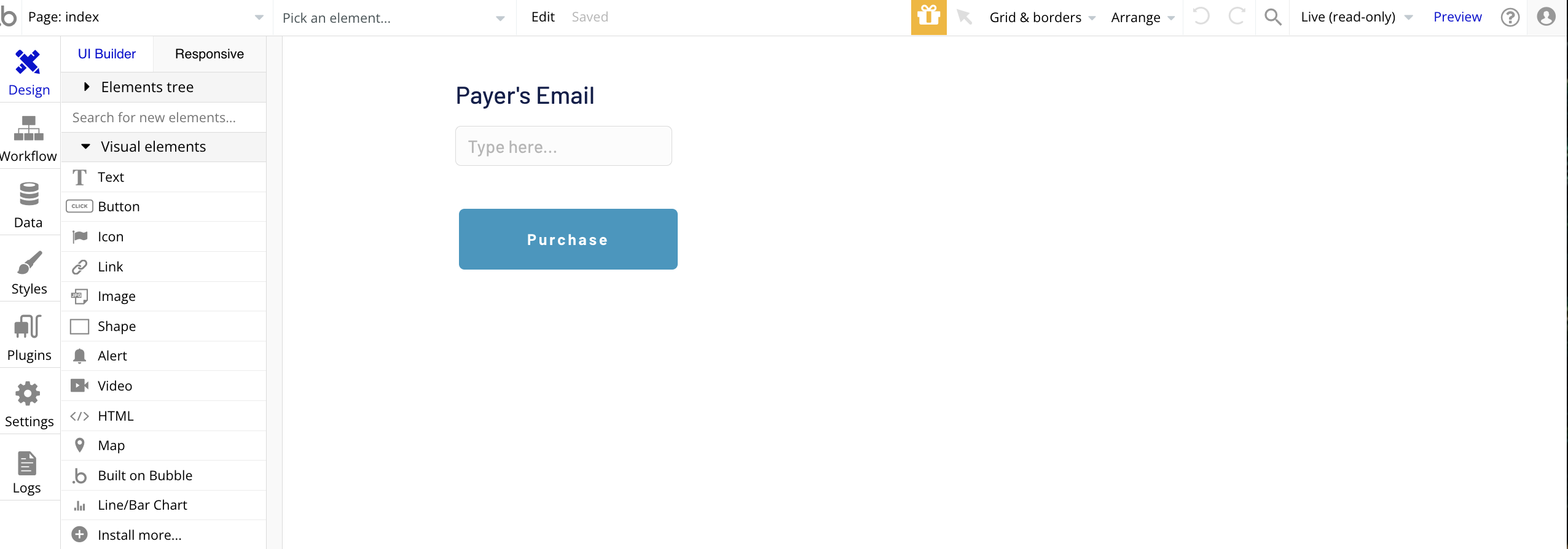
먼저 방법 1 - Test mode 결제를 시도하였다.
구매 버튼을 생성하고 Payer's email이 필수 값으로 있어야 한다고 해서 Input form으로 Email을 받아서 Payer's email로 보냄.





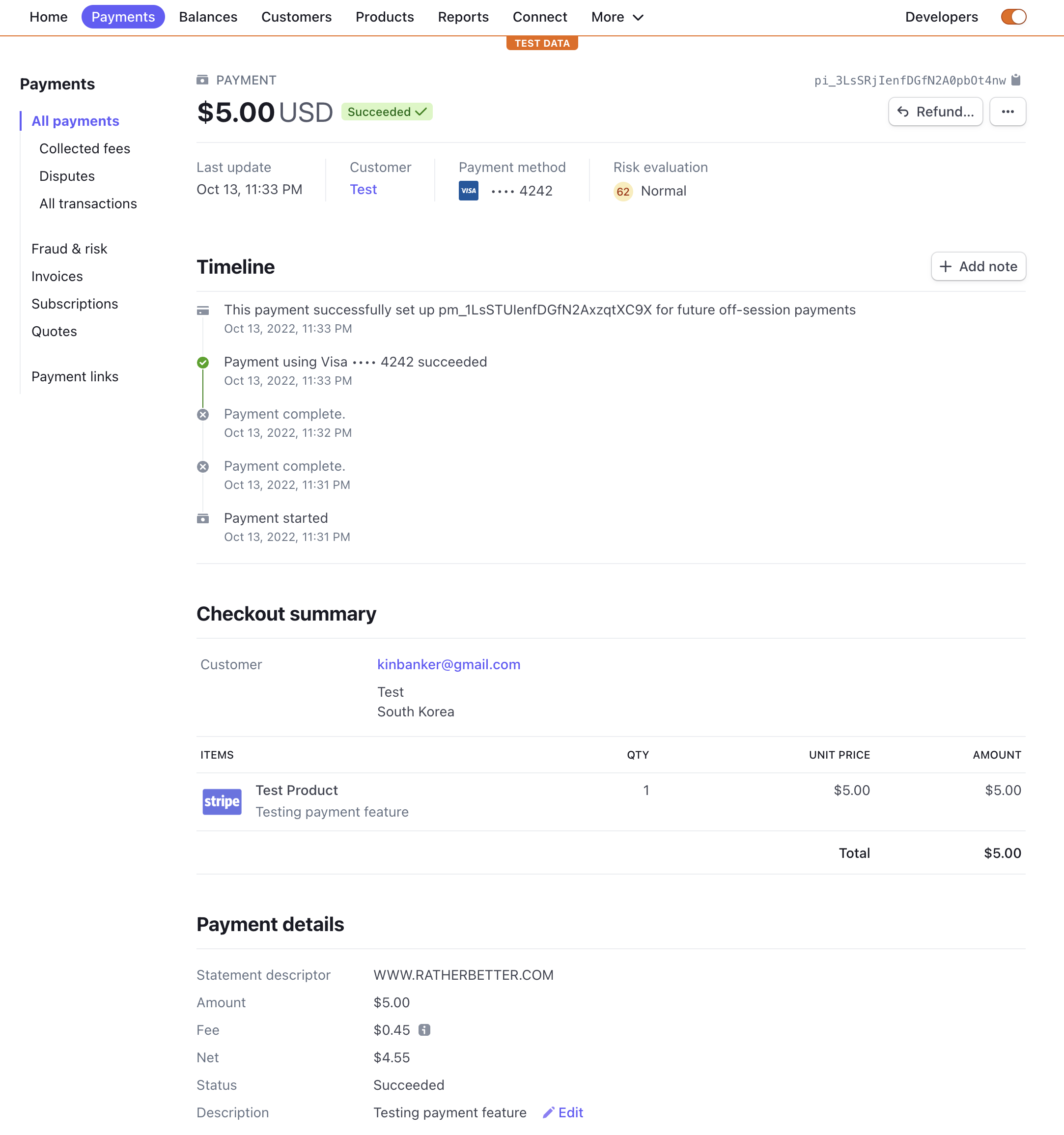
테스트 결제는 정상적으로 완료되었다. 과연 Live 결제도 가능할지 Stripe 모드를 변경해서 결제 진행해보자.
Stripe에서 Platform Profile을 완성한 후 Live Client ID를 부여받음.
Bubble application이 development mode일 때는 Stripe도 Test 버전으로 진행된다고 함.
Live로 배포하고나면 Stripe도 Live 진행된다고 하는데, 한번 확인해보자.




이로써 방법1 (쉬운방식)으로의 결제 연동을 완료했다.
내일은 Stripe js를 활용한 어려운 방법(방법2)을 통해 결제 연동을 시도해보자!
'[피터] 창업가_IT' 카테고리의 다른 글
| Valuation - 4일차 - (0) | 2022.10.18 |
|---|---|
| Bubble.io 노코드 툴 - 30일차 - (결제연동 방법2 - 성공!) (0) | 2022.10.18 |
| Bubble.io 노코드 툴 - 28일차 - (결제 연동 1차시도,, 실패) (0) | 2022.10.12 |
| Bubble.io 노코드 툴 - 27일차 - (0) | 2022.10.11 |
| Bubble.io 노코드 툴 - 26일차 - (0) | 2022.10.10 |



댓글