오늘 배운 내용은 서비스 개발 시에 상당히 많이 필요로 했던 기능.
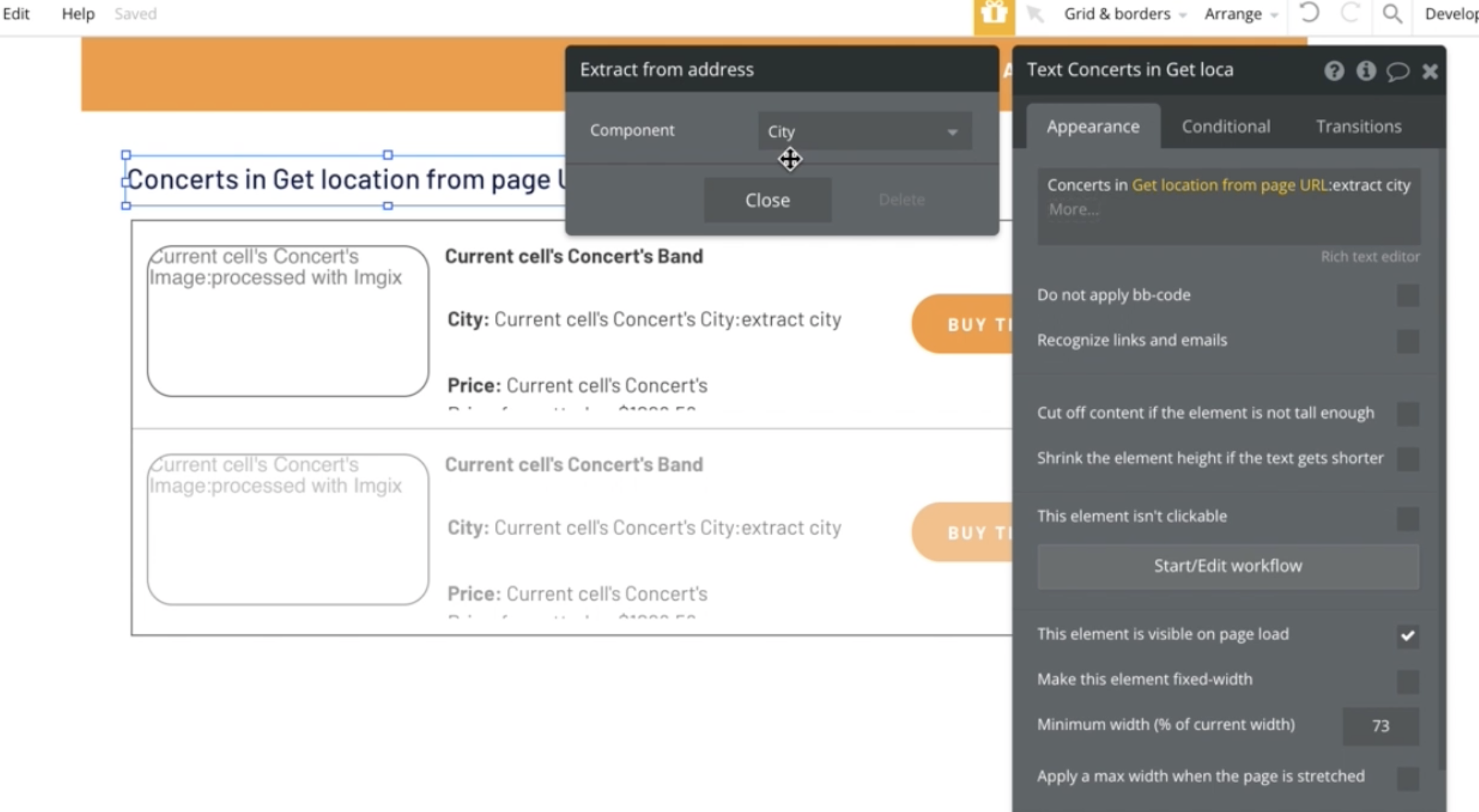
사용자가 특정 페이지에서 입력한 값(예를 들어 지역: LA)을 기반으로, 다른 페이지 상에서 LA 지역에 해당하는 정보만을 필터링하여 보여주도록 구현하는 것 가능함.
14. Understanding how to send unique data between pages using URL parameters
Page parameters (URL parameter)

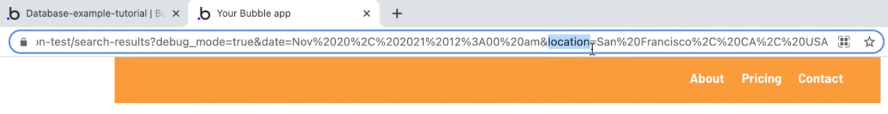
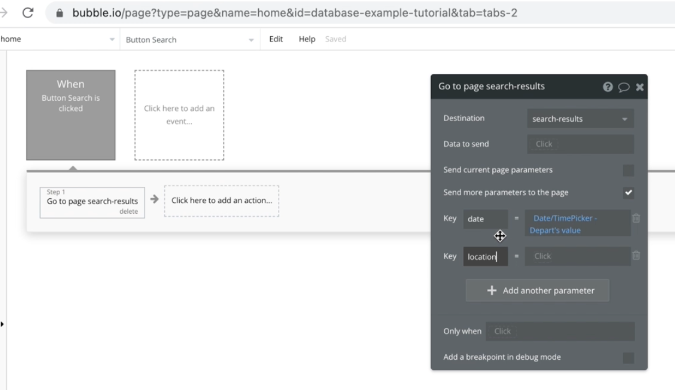
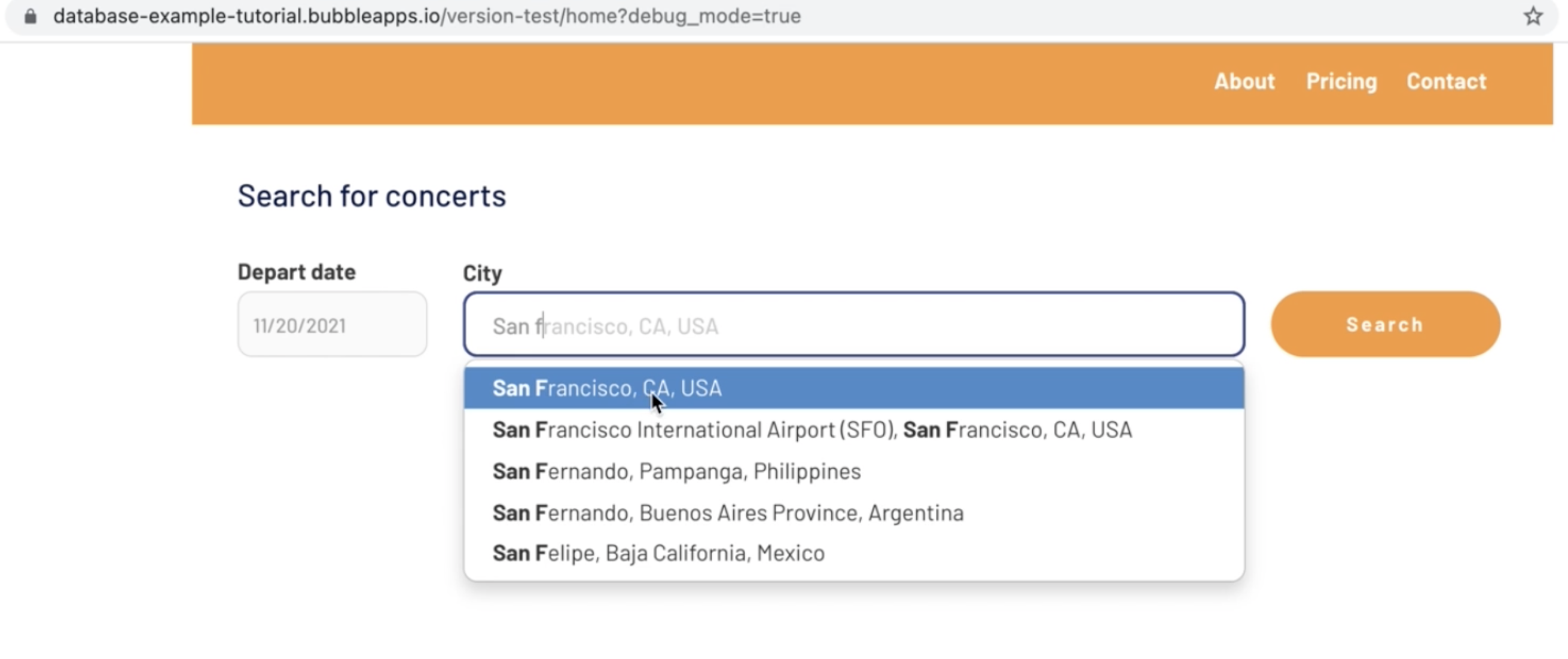
아래 페이지 상의 input field 값을 parameter로 해서 다른 페이지로 보낼 수 있음.
ㄴ 값 입력 후 Search 버튼을 누르게 되면 Depart date 값과 City 값을 page parameter로 보내기.
ㄴ parameter name (Key 값)의 경우 대문자를 사용하지 않기.




'[피터] 창업가_IT' 카테고리의 다른 글
| Bubble.io 노코드 툴 -10일차- (0) | 2022.09.10 |
|---|---|
| Bubble.io 노코드 툴 -9일차- (0) | 2022.09.07 |
| Bubble.io 노코드 툴 -7일차- (0) | 2022.09.05 |
| Bubble.io 노코드 툴 -6일차- (0) | 2022.09.04 |
| Bubble.io 노코드 툴 -5일차- (0) | 2022.09.02 |




댓글